Dynamic Pixel Mapping
author: MD 'Z' Holland


Our team is passionate about creating the kind of game we ourselves would like to play. Many of us grew up playing MMORPGs and other social games, and we are absolutely in love with the idea of player customization. We were faced with some unique challenges we did not want to compromise on. Complex problems require creative solutions.
THE CHALLENGE
Imagine you’re building a game. In your game, you have a character. This character lives in an isometric world where they can face multiple directions, and they can perform a variety of actions: walking, running, fishing, mining, picking things up, and more. The base sprite requirements quickly add up to tens, maybe even hundreds, of unique frames of animation, but you also want this character to be able to wear different pieces of clothing, and you want both masculine and feminine forms. For each action, piece of clothing, and body type, you need art, and the art requirements begin to stack multiplicatively. This quickly adds up to tens of thousands of unique animation frames.
This is a nontrivial problem to solve, and there is no perfect answer. But through good communication between artists, designers, and engineers, Kuroro Team was able to arrive at a tailored solution that works well for our project, and doesn’t involve any major sacrifices. We dubbed this technique, dynamic pixel mapping.
A TECHNICAL DIVE INTO OUR SOLUTION
Being in the crypto space, it goes without saying that we have many fans who have an interest in technology, so we’re very excited to reveal some of the more technical details here for those who enjoy it!
Our new rendering technique takes inspiration from two well-known computer graphics principles:
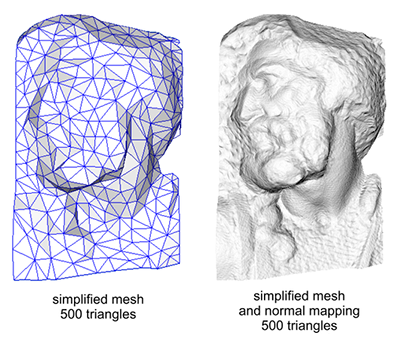
Normal maps are texture images which store, within each pixel, a vector describing what direction that pixel would be facing when mapped onto a 3D model. This is especially useful for changing how light reacts with a surface, adding detail that would otherwise not be present due to technical limitations.
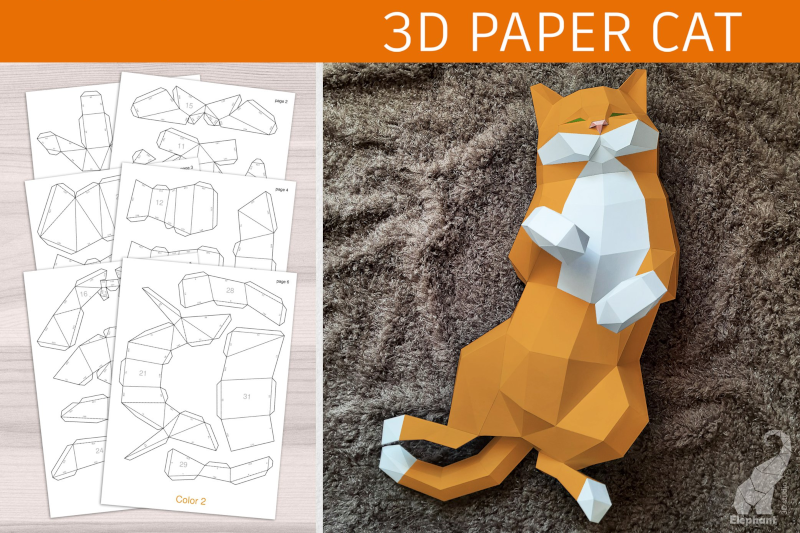
UV mapping is used to project what positions on a 3D model’s surface correspond to what pixel coordinates on one (or more!) accompanying texture images, so that 2D textures can be projected onto 3D shapes. A great non-technical example of this is papercraft projects, which involve printing a template onto paper, making some cuts, and folding it into a 3D character.


Because we’re working with 2D sprites instead of 3D models, these principles don’t translate directly, but understanding them will serve as a great starting point.
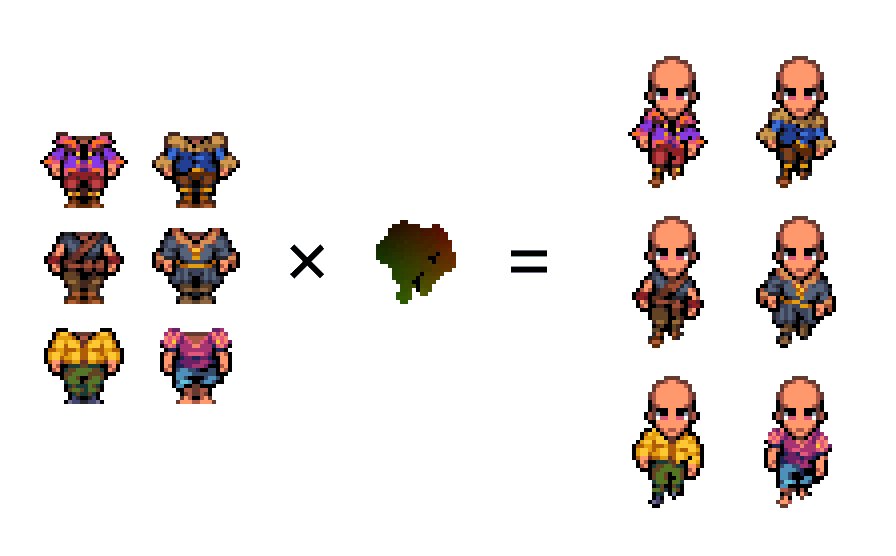
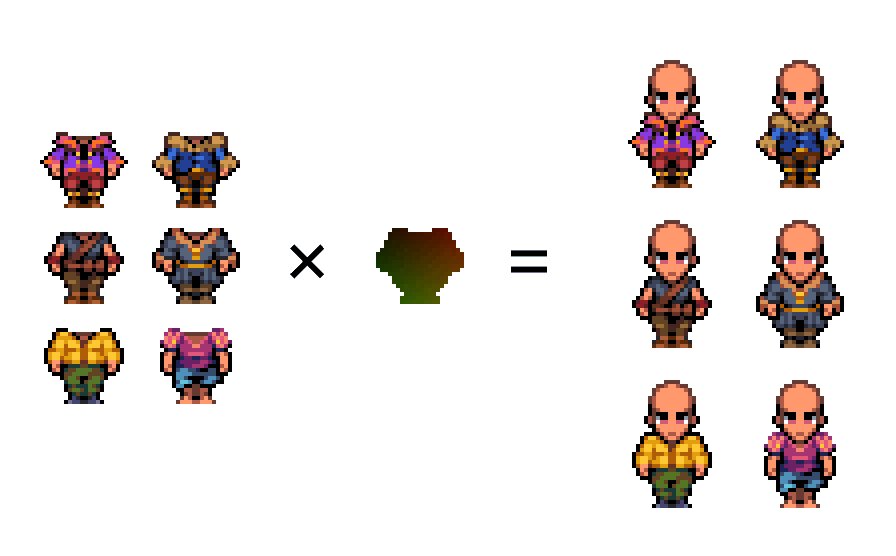
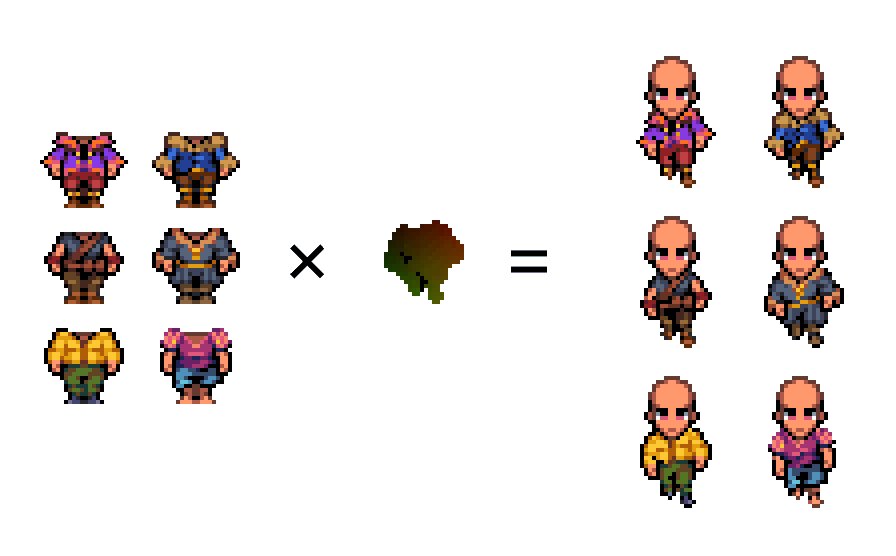
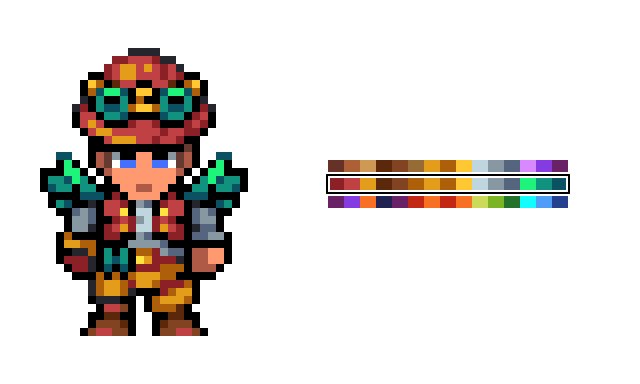
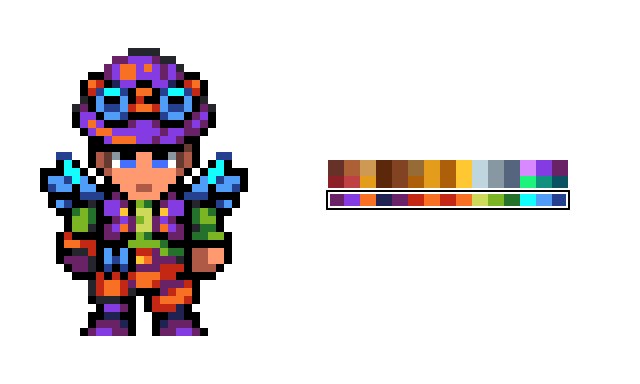
Dynamic pixel maps combine the two. UV information is stored in a format that strongly resembles a normal map, but in the shape of a character. These pixels, based on their red and green channels, describe where to sample colors from within the player’s avatar.

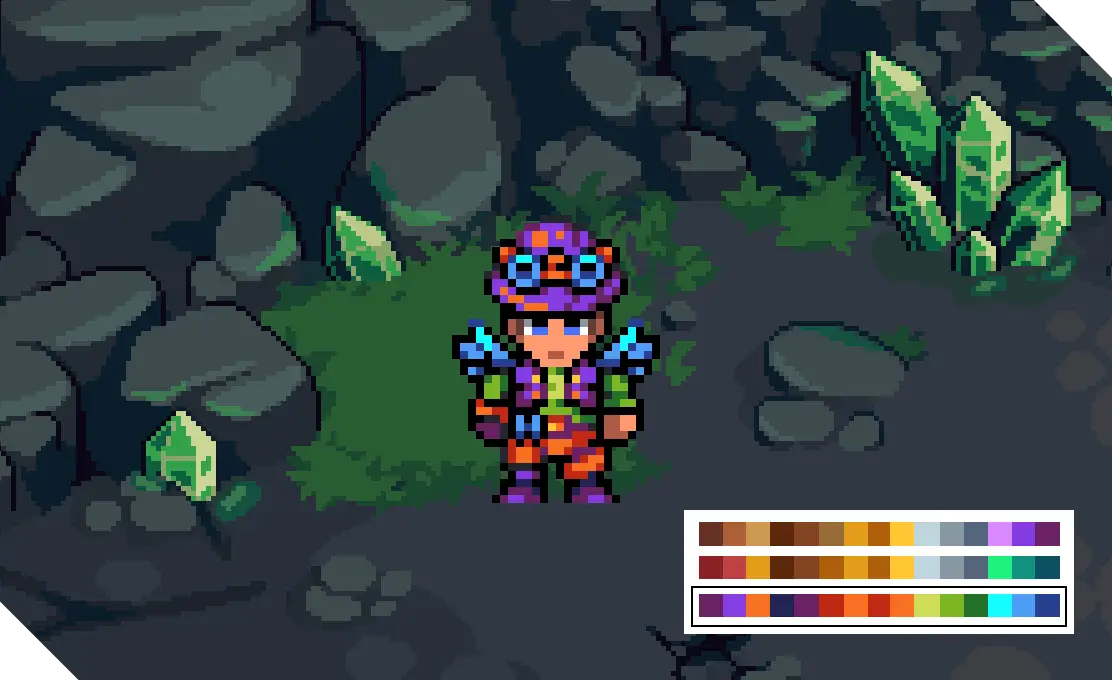
This illustration paints a clearer picture: notice how pixels from static player outfits are cleverly puppeteered around to create animations, using special sprites that have this information baked into their pixel data.

Heads, hair, hats, masks, and accessories are positioned and drawn, also programmatically, using anchor points and layering tricks where appropriate.
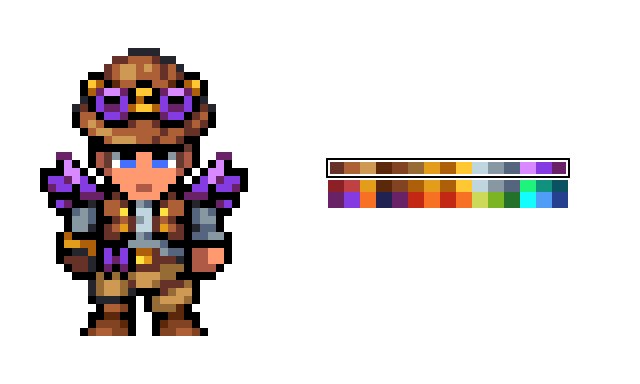
COLOR PALETTES TAKE CARE OF THE REST
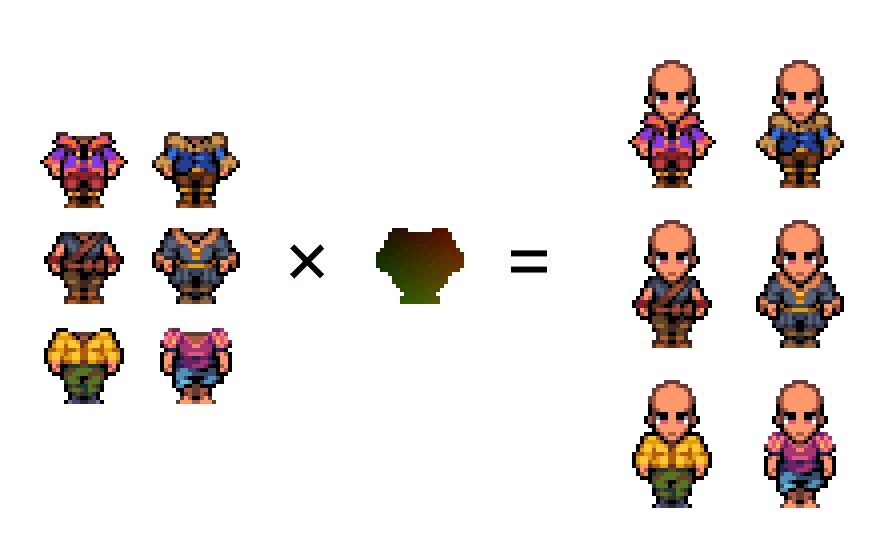
While it would be possible to swap colors using dynamic pixel maps, it wouldn’t be very practical. The art would be harder to create and maintain, so here’s a great example of using different tools for different jobs.

Color palettes do everything we need for skin tone, hair color, eye color, and getting more mileage out of each outfit (see: Strange and Lucky sets!). They work great, they’re easy to edit, and artists are familiar with them. Using color palettes in combination with our other tricks was a quick and easy way to enhance the player customization experience without creating a lot of extra work.
ANIMATE ONCE, REUSE INDEFINITELY
Our favorite thing about dynamic pixel mapping is the way it frontloads so much of the work, and how impactful that is when it comes to scalability. We’re aiming for very ambitious levels of player customization, so working out what processes we’d be using, and solving these problems as early in the year as possible, was incredibly important. The amount of initial setup involved is no small feat, but it bypasses having to create tens of thousands of frames of animation in the long term. That’s huge.
For example: if we stumble upon a mini-game or feature idea that requires adding new player actions (such as riding their beast!), we don’t have to revisit all of our existing sprites and make new animations for each. Instead, we create a new set of dynamic pixel maps for the specific animations we need, and all of our existing art automatically works. This also means new player outfits can be added without having to create new pixel maps.

As we improve our techniques over time and develop new tools to assist us, this process will only get easier! This also means we’ll be able to produce more content, faster.
IN CLOSING
We’re making Kuroro Wilds into the social game we’ve always dreamed of, and to us, this often means challenging what we ourselves believe is or isn’t possible. Are we setting a new bar for the future of this genre? Join our growing Discord community and share your thoughts!

NEXT ARTICLE

Draft Post Example
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam diam tortor, imperdiet nec euismod ac
3 years ago